前回、神経衰弱のイベントを組んだときに一番困ったのが、16個のカードイベントを4×4マスの中にランダムに配置する方法です。
結局、乱数と[イベントの位置設定]を組み合わせてランダムに2つのイベントを交換するという方法を採りましたが、かなりのコマンド設定が必要になり……。
もっと手順を簡略化するためにはプラグインに手を出さなければ無理なのか……と頭を抱えていたところ、ツクール界隈では有名なプラグイン製作者トリアコンタン氏のツイートが目にとまりました。
こんにちは!
— トリアコンタン (@triacontane) January 27, 2022
プラグインのご利用ありがとうございます。
格納したい数値を配列に格納してその配列をシャッフル(順序をランダムに入れ替え)したうえで変数に順番に格納すればいいと思います。#マシュマロを投げ合おうhttps://t.co/jbkU4PDtAV pic.twitter.com/uOAVDVp1Ic
実は、イベントのX座標とY座標の情報は1つの変数にまとめて格納することができます。

16個の座標情報を16個の変数にランダムに格納することができれば、イベントをランダム配置できるのでは?
ということで、今回はスクリプトを使った複数のイベントの配置をランダムにする方法をご紹介していきます。
なお、本記事はRPGツクールMV、MZ用です。RPGツクールVXAce以前のツールはプログラミング言語が異なりますのでご注意ください。
大まかな手順
- イベントを配置する座標をひとつの数値で表す
- スクリプトを用いて数値を配列に格納、シャッフルする
- シャッフルし終えた数値を変数に順番に格納していく
- X座標用とY座標用の2種類の変数を用意するため、3で得た変数の値を複製する
- 変数の値をX座標またはY座標の値に戻す
- [イベントの位置設定]において、イベントの位置を[変数で指定]する
使用変数
| 名前 | 用途 | |
|---|---|---|
| 1 | イベント1x | 「イベント1」のX座標 |
| 2 | イベント2x | 「イベント2」のX座標 |
| 3 | イベント3x | 「イベント3」のX座標 |
| ︙ | ︙ | ︙ |
| 16 | イベント16x | 「イベント16」のX座標 |
| 17 | イベント1y | 「イベント1」のY座標 |
| 18 | イベント2y | 「イベント2」のY座標 |
| 19 | イベント3y | 「イベント3」のY座標 |
| ︙ | ︙ | ︙ |
| 32 | イベント16y | 「イベント16」のY座標 |
ひとつのイベントにつき、変数はX座標用とY座標用の2つが必要になってきます。
今回は16個のイベントがあるので、使用する変数は32個です。
実行内容
◆スクリプト:const list = [6005,6006,6007,6008,7005,7006,7007,7008,8005,8006,8007,8008,9005,9006,9007,9008];
:スクリプト:function fisherYatesShuffle(arr){
:スクリプト: for(var i =arr.length-1 ; i>0 ;i--){
:スクリプト: var j = Math.floor( Math.random() * (i + 1) );
:スクリプト: [arr[i],arr[j]]=[arr[j],arr[i]];
:スクリプト: }
:スクリプト:}
:スクリプト:fisherYatesShuffle(list);
:スクリプト:list.forEach((value, index) => {
:スクリプト: $gameVariables.setValue(index + 1, value);
:スクリプト:});
◆変数の操作:#0017 イベント1y = イベント1x
◆変数の操作:#0018 イベント2y = イベント2x
◆変数の操作:#0019 イベント3y = イベント3x
◆変数の操作:#0020 イベント4y = イベント4x
◆変数の操作:#0021 イベント5y = イベント5x
◆変数の操作:#0022 イベント6y = イベント6x
◆変数の操作:#0023 イベント7y = イベント7x
◆変数の操作:#0024 イベント8y = イベント8x
◆変数の操作:#0025 イベント9y = イベント9x
◆変数の操作:#0026 イベント10y = イベント10x
◆変数の操作:#0027 イベント11y = イベント11x
◆変数の操作:#0028 イベント12y = イベント12x
◆変数の操作:#0029 イベント13y = イベント13x
◆変数の操作:#0030 イベント14y = イベント14x
◆変数の操作:#0031 イベント15y = イベント15x
◆変数の操作:#0032 イベント16y = イベント16x
◆変数の操作:#0001..0016 /= 1000
◆変数の操作:#0017..0032 %= 1000
◆イベントの位置設定:イベント1, ({イベント1x},{イベント1y})
◆イベントの位置設定:イベント2, ({イベント2x},{イベント2y})
◆イベントの位置設定:イベント3, ({イベント3x},{イベント3y})
◆イベントの位置設定:イベント4, ({イベント4x},{イベント4y})
◆イベントの位置設定:イベント5, ({イベント5x},{イベント5y})
◆イベントの位置設定:イベント6, ({イベント6x},{イベント6y})
◆イベントの位置設定:イベント7, ({イベント7x},{イベント7y})
◆イベントの位置設定:イベント8, ({イベント8x},{イベント8y})
◆イベントの位置設定:イベント9, ({イベント9x},{イベント9y})
◆イベントの位置設定:イベント10, ({イベント10x},{イベント10y})
◆イベントの位置設定:イベント11, ({イベント11x},{イベント11y})
◆イベントの位置設定:イベント12, ({イベント12x},{イベント12y})
◆イベントの位置設定:イベント13, ({イベント13x},{イベント13y})
◆イベントの位置設定:イベント14, ({イベント14x},{イベント14y})
◆イベントの位置設定:イベント15, ({イベント15x},{イベント15y})
◆イベントの位置設定:イベント16, ({イベント16x},{イベント16y})
X座標とY座標をひとつの数値にまとめる方法
X座標とY座標をひとつにまとめる計算式は、下記の通りです。
X座標*1000+Y座標
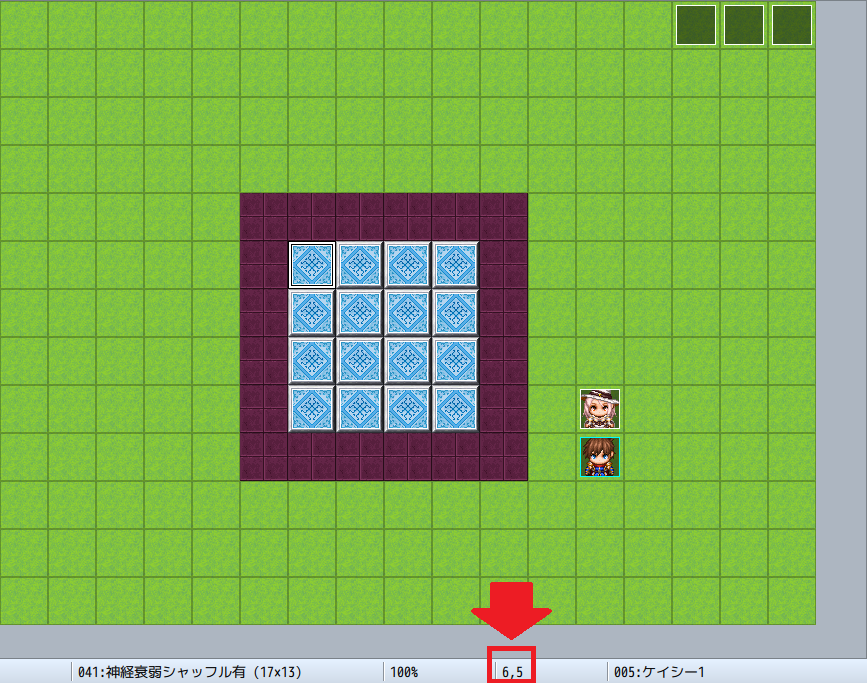
たとえば(X座標,Y座標)=(6,5)の場合、上記の式に当てはめると、まとめた結果は6005となります。
イベントを配置する座標
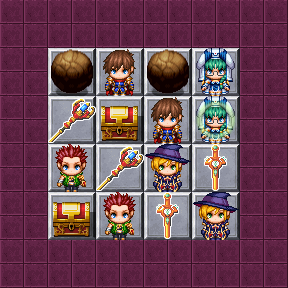
今回、イベントを配置する16マスの座標です。
指定したマスの座標はマップ編集画面の右下に表示されています。

下記の16マスに、16個のイベントをランダム配置させます。
| (6,5) | (7,5) | (8,5) | (9,5) |
| (6,6) | (7,6) | (8,6) | (9,6) |
| (6,7) | (7,7) | (8,7) | (9,7) |
| (6,8) | (7,8) | (8,8) | (9,8) |
なお、それぞれのX座標とY座標をひとつの数値にまとめると、下記のようになります。
| 6005 | 7005 | 8005 | 9005 |
| 6006 | 7006 | 8006 | 9006 |
| 6007 | 7007 | 8007 | 9007 |
| 6008 | 7008 | 8008 | 9008 |
スクリプトコード
イベントコマンド[スクリプト]で使用するコードです。
const list = [6005,6006,6007,6008,7005,7006,7007,7008,8005,8006,8007,8008,9005,9006,9007,9008];
function fisherYatesShuffle(arr){
for(var i =arr.length-1 ; i>0 ;i--){
var j = Math.floor( Math.random() * (i + 1) );
[arr[i],arr[j]]=[arr[j],arr[i]];
}
}
fisherYatesShuffle(list);
list.forEach((value, index) => {
$gameVariables.setValue(index + 1, value);
});
参考にした記事はこちら。

1行目の配列
const list = [ ];
に入っている16個の数値が、イベントの座標を表します。
下から2行目の
$gameVariables.setValue(index + 1, value);
は、シャッフルされた数値を変数に格納する指示です。上記の場合、変数1から順番に数値が格納されていき、変数16までが使われます。
変数2から格納したい場合は、 index + 2 、変数10から格納したい場合は、 index + 10 と表記します。
ひとつの数値にまとめた座標情報をX座標、Y座標の値に戻す方法
座標情報をひとつにまとめてできた数値を、1000で割ります。
答えの部分がX座標、あまりの部分がY座標となります。
たとえば数値が6005の場合、1000で割ると「6あまり5」となるので、X座標が6、Y座標が5となります。
サンプルでは、変数1から変数16までがX座標用、変数17から変数32までがY座標用となっています。そのため、前者は[変数の操作]で[除算]と設定し、後者は[変数の操作]で[剰余]と設定します。
◆変数の操作:#0001..0016 /= 1000 ← 除算
◆変数の操作:#0017..0032 %= 1000 ← 剰余
あとは、これらの変数の値を使い、[イベントの位置設定]を実行します。
最後に
今回は、複数のイベントをランダム配置する方法を解説しました。


ぜひ参考にしてみてください。
それでは、よいツクールライフを!




コメント