WordPress(ワードプレス)でブログ記事を作成するにあたり、Twitterのツイートを引用したいときが出てくるかと思います。
第三者の口コミなどを手軽に掲載できるので、ツイートの埋め込みは非常に便利な機能です。
しかし、まれにツイートの埋め込みがうまくいかないときがあります。
Twitterの標準機能を使ってコピーした埋め込みコードを貼り付けたのに、いざ記事を下書き保存しようとすると「更新に失敗しました。データベース内の投稿を更新できませんでした。」と表示されてしまいます。

最初はひとつのページにツイートを埋め込みすぎたのかと考えましたが、違いました。
試行錯誤した結果、原因と対処方法が判明したしたので、記録として残しておきます。
ツイートの埋め込みが失敗する理由
結論から言うと、ツイートの埋め込みができない理由は、ツイートの中に特殊文字(フォント)が入っているためです。
特に、アカウント名には注意が必要です。
アカウント名やツイートの本文に特殊な文字(フォント)が使われていると、ツイートを埋め込みした記事を保存しようとしても「更新に失敗しました。データベース内の投稿を更新できませんでした。」と表示され、記事に反映されません。
解決方法
解決方法を2パターンご紹介します。
ツイートのリンクを貼り付ける
ツイートの埋め込み方法は2通りあります。「埋め込みコードをブログに貼り付ける」か、「ツイートのリンクを直接ブログに貼り付けるか」です。
ツイートのリンクを直接貼り付けるようにすると、特殊文字(フォント)がアカウントなどに入っているツイートもブログに埋め込むことができます。
ツイートのリンクを取得するには、ツイート画面の右下の上向き矢印マークをクリックしましょう。

そして表示されたメニューの中から「ツイートのリンクをコピー」を選択します。
あとは、コピーしたツイートのリンクをブログに貼り付けるだけでOKです。
埋め込みコード内の特殊文字部分を削除する
埋め込みコードを使用したい場合は、コード内に含まれている特殊文字(フォント)の部分さえ削除すれば、きちんと記事にツイートが反映されるようになります。
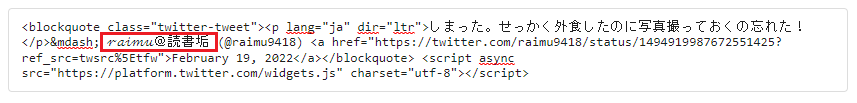
たとえば、下の写真の場合。埋め込みコードのうち、赤く囲んだ部分はTwitterのアカウント名ですが、特殊なフォントが使われているため、このまま保存しようとしてもエラーが出てしまいます。

そこで、赤く囲んだ部分を削除します。すると、コード内に特殊文字(フォント)がなくなったので、記事の保存・公開ができるようになります。
コード内のツイートのアカウント名や本文を削除しても、ツイートのリンクさえ残っていれば、ツイートはブログに反映されます。
ただし、注意点がひとつあります。
ツイートを埋め込んだ際、ツイートの投稿者がアカウントを非公開などに設定すると、埋め込んだツイートはリンク切れとなり引用という形でブログに表示されるようになります。
通常は引用という形になっても本文やアカウント名は表示されます。しかし、もし埋め込みコードからアカウント名や本文を削除した場合、この引用に反映されません。
もし埋め込みコードからアカウント名や本文を削除する場合は、自己責任で行うようにお願いします。
なお、ツイートの埋め込みコードを取得する方法は以下の通りです。
まず、ツイート画面の右上の「…」マークをクリックします。

するとメニューが開くので、「ツイートを埋め込む」を選択。
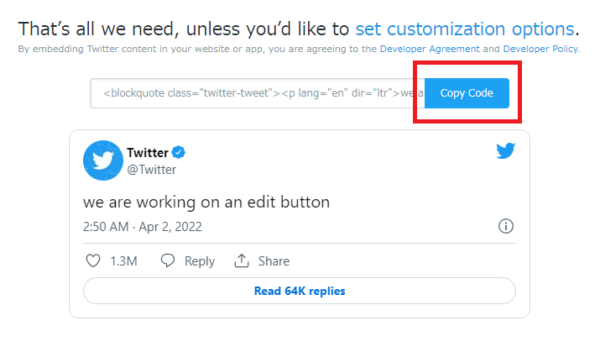
その後、表示された画面上の「Copy Code」をクリックすれば埋め込みコードがコピーされますので、あとはブログに貼り付けましょう。

最後に
ブログにツイートを埋め込む方法は2パターンあると言いましたが、どちらにも長所短所があります。
ツイートのリンクを貼り付ける方法は、簡単である一方、カスタマイズ性に欠けます。
逆に、埋め込みコードを用いる場合、多少手間がかかるものの、カスタマイズがしやすいという長所があります。ツイートの背景色を白から黒に変えたり、コードを追加すればサイズも変更可能です。
使いやすいほうを選択してみてください。


コメント