ツクールにおいて、プレイヤーキャラクターを歩行グラフィックではなくピクチャで表示できないだろうか。ふとそんなことを思い立った。
残念ながら、キャラクターとピクチャの表示優先度の違いから起こる問題をクリアできずに試みは失敗に終わったが、その過程でプレイヤーとピクチャの動きを連動させる知見を得た。
せっかくなので、プレイヤーと同じ位置にピクチャを表示させ続ける方法を紹介しようと思う。
誰かのなにかの参考になれば幸いだ。
イベント全体図
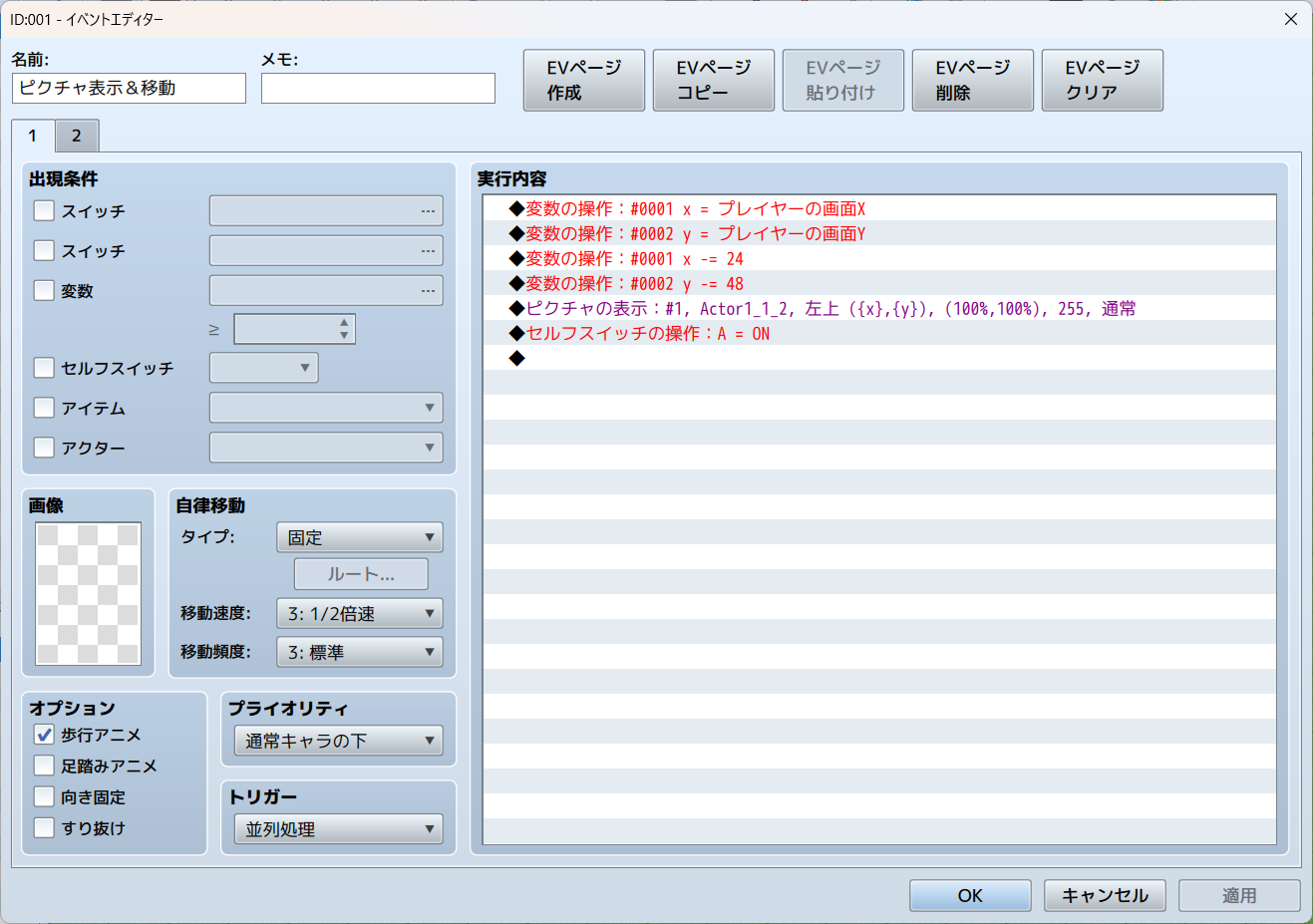
1ページ目
トリガー:並列処理
◆変数の操作:#0001 x = プレイヤーの画面X
◆変数の操作:#0002 y = プレイヤーの画面Y
◆変数の操作:#0001 x -= 24
◆変数の操作:#0002 y -= 48
◆ピクチャの表示:#1, Actor1_1_2, 左上 ({x},{y}), (100%,100%), 255, 通常
◆セルフスイッチの操作:A = ON

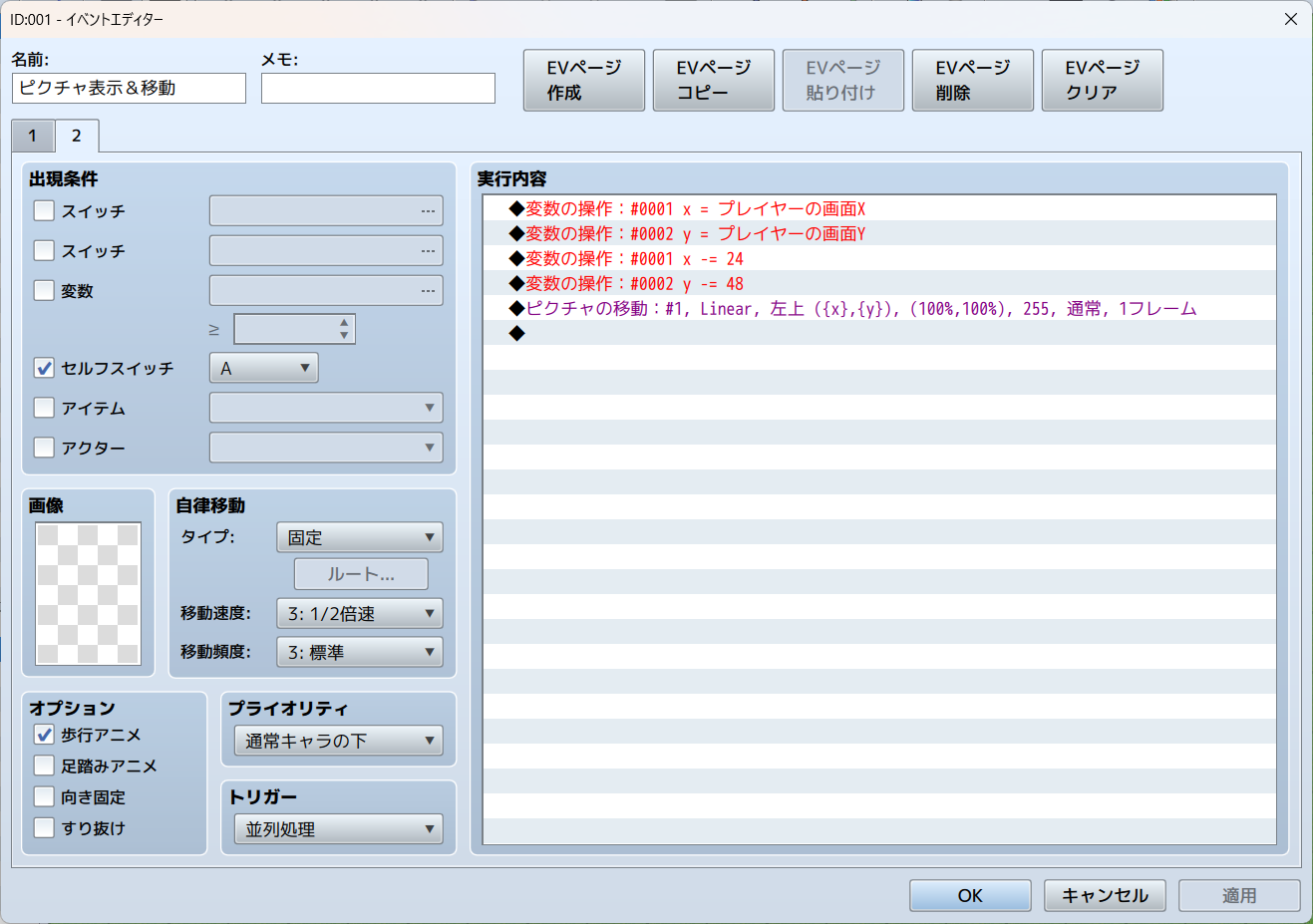
2ページ目
出現条件:セルフスイッチAがON
トリガー:並列処理
◆変数の操作:#0001 x = プレイヤーの画面X
◆変数の操作:#0002 y = プレイヤーの画面Y
◆変数の操作:#0001 x -= 24
◆変数の操作:#0002 y -= 48
◆ピクチャの移動:#1, Linear, 左上 ({x},{y}), (100%,100%), 255, 通常, 1フレーム

イベント詳細
1ページ目
1ページ目では、ピクチャの表示位置を設定する。
ピクチャを表示させるためには、まず原点となる座標を決めなければならない。今回はプレイヤーと同じ位置にピクチャを表示させたいため、プレイヤーの画面座標を基準にしていく。
プレイヤーの画面Xはプレイヤーの中心、画面Yはプレイヤーの足元に該当する。キャラクターの画像サイズが48×48の場合、マップ(0,0)にいるときのプレイヤー画面座標は(24,42)となる。
プレイヤーキャラの足元中央のX座標が、48の半分の24になるのはわかる。しかし、なぜY座標は48ではなく42なのか。これは、歩行グラフィックがタイルから上に6ドット分ずれて表示されるためである(参考:素材規格について)。
[変数の操作]のオペランドから[ゲームデータ]を選び、プレイヤーの画面Xを変数1に、プレイヤーの画面Yを変数2に代入していこう。
◆変数の操作:#0001 x = プレイヤーの画面X ◆変数の操作:#0002 y = プレイヤーの画面Y
これでプレイヤーの画面座標の値を取得できたわけだが、ひとつ問題がある。
[ピクチャの表示]では、ピクチャの原点を左上か中央か選べる。左上を原点に設定した場合、プレイヤーの画面Xと画面Yをそのままピクチャの表示位置として使うと、プレイヤーの足元中央にピクチャの左上がきてしまう。つまり、プレイヤーの右斜め下にピクチャが表示されるわけだ。
そこで、プレイヤーの画面座標を代入した変数から任意の値を引いて座標の位置をずらしていく。
今回は、ピクチャの左上をプレイヤーのキャラクター画像(48×48サイズ)の左上と一致させてみる。そのためには、キャラクター画像の横幅の半分の数値(48÷2=24)を変数1から引き、キャラクター画像の縦幅の数値(48)を変数2から引けばよい。
◆変数の操作:#0001 x -= 24 ◆変数の操作:#0002 y -= 48
これで、ピクチャの左上(原点)がプレイヤーの歩行グラフィックの左上と一致する。あとはこの座標を原点にしてピクチャを表示させるだけだ。
なお、キャラクターの画像サイズが変わると減算する値も変わってくるので、その点は注意しよう。
最後にセルフスイッチAをONにしたら、2ページ目に移る。
2ページ目
2ページ目では、プレイヤーの移動にあわせてピクチャを移動させる。
[ピクチャの移動]の位置については、1ページ目の[ピクチャの表示]と同じ要領で設定すればよい。ピクチャの移動先の座標を、プレイヤーの画面座標にあわせるのだ。
[イージング]タイプは[一定速度](Linear)。移動時間は1フレーム(1/60秒)。[完了までウェイト]のチェックは外す。
これで、プレイヤーが移動するたび、ピクチャも追随して動くようになる。画面スクロールの影響も受けないし、[マップのスクロール]でカメラの中心がプレイヤーから外れても問題ない。
以上。よいツクールライフを!



コメント