
- 記事の画像が小さい!
- 読者が見やすくなるように画像を大きく表示できるようにしたい!
こんな悩みを解決します。
WordPressのテーマのひとつであるCocoonには、もとから画像を拡大表示させる機能が備わっています。そのため、プラグインをわざわざ新たに導入する必要はありません。
それでは、早速方法を解説していきます。
なお、本記事の情報は2022年2月15日時点のものです。今後のCocoonテーマのアップデートにより、設定方法が変わる場合がありますのであらかじめご了承ください。
画像をクリックして拡大表示させる設定
Cocoonの設定
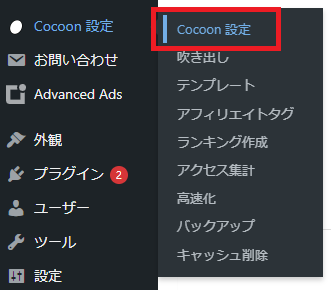
まずWordPressの左にあるリストから[Cocoon設定]を選んで開いてください。

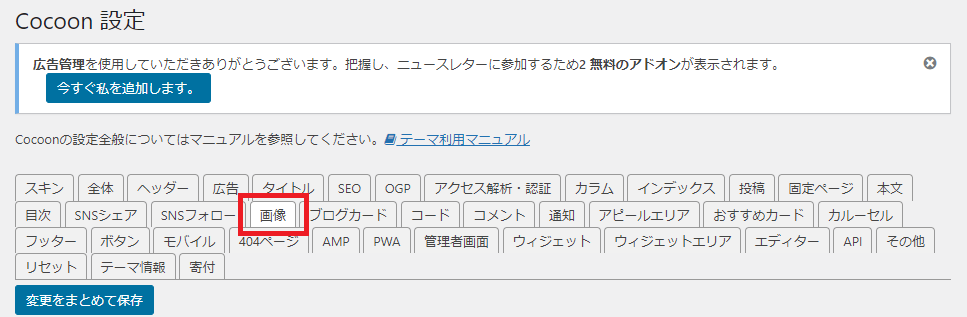
その後、タブの中から[画像]を選択します。

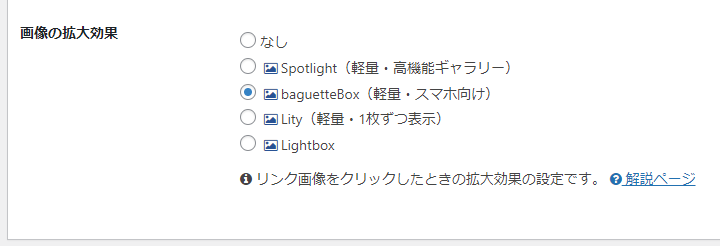
[画像]設定画面を下にスクロールをしていくと、[画像の拡大効果]という項目が見つかります。

Spotlight、baguetteBox、Lity、Lightboxの中から、好みのものを選択しましょう。
なお、各効果については、Cocoonの公式ホームページに解説ページが設けられています。
- Spotlight……高解像度、スライドショー機能付き
- baguetteBox……軽量、スワイプにも対応
- Lity……最も軽量
- Lightbox……少し重め、画像拡大時にアニメーションで動きあり
効果を選択し終えたら、ページの上または一番下にある[変更をまとめて保存]ボタンを押して設定を保存してください。
記事内の画像設定
Cocoonの設定を終えたら、次は記事内に挿入した画像の設定に移ります。
拡大表示させたい画像を選びましょう。
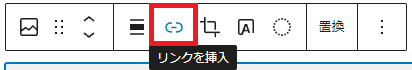
画像ブロックを選択すると、ブロック文章ツールが表示されます。
その中から、[リンクを挿入]を選択してください。

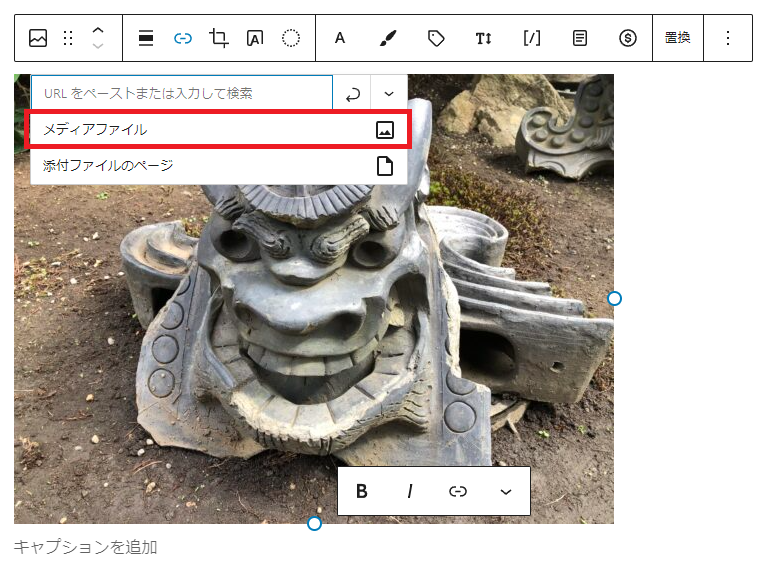
するとメニューが表示されるので、[メディアファイル]を選んでください。

以上で設定は終了です。
これで、画像をクリックすると拡大表示されるようになります。
下の画像はサンプルです。試しにクリックしてみてください(画像の拡大効果はbaguetteBoxを使用しています)。

最後に
画像を拡大表示させることで、読者の方によりわかりやすく情報を伝えることができるようになります。
ぜひ参考にしてみてください。



コメント