次のイベントを発生させたいのに、誰に話しかければいいかわからなくてつんだ。プレイしてくれた方からそんな感想をもらったことはありませんか?
RPGを作る上で、なるべくプレイヤーにストレスは与えたくないものです。
次に話しかけるべきキャラクターや調べることのできる場所を視覚的にわかりやすくさせたい!
そんなときに便利なのが、フキダシアイコンです。
本記事では、プラグインを使わずにフキダシをループ表示させる方法をご紹介します。
並列処理を用いるパターンとイベントの移動ルートを用いる2パターンあります。
並列処理イベントを使用するパターン
並列処理イベントとは、ざっくり言うと、停止処理がなされない限り設定されたイベント内容を繰り返し実行し続けるというものです。
今回はそんな並列処理を利用します。
用意するイベントは2つです。
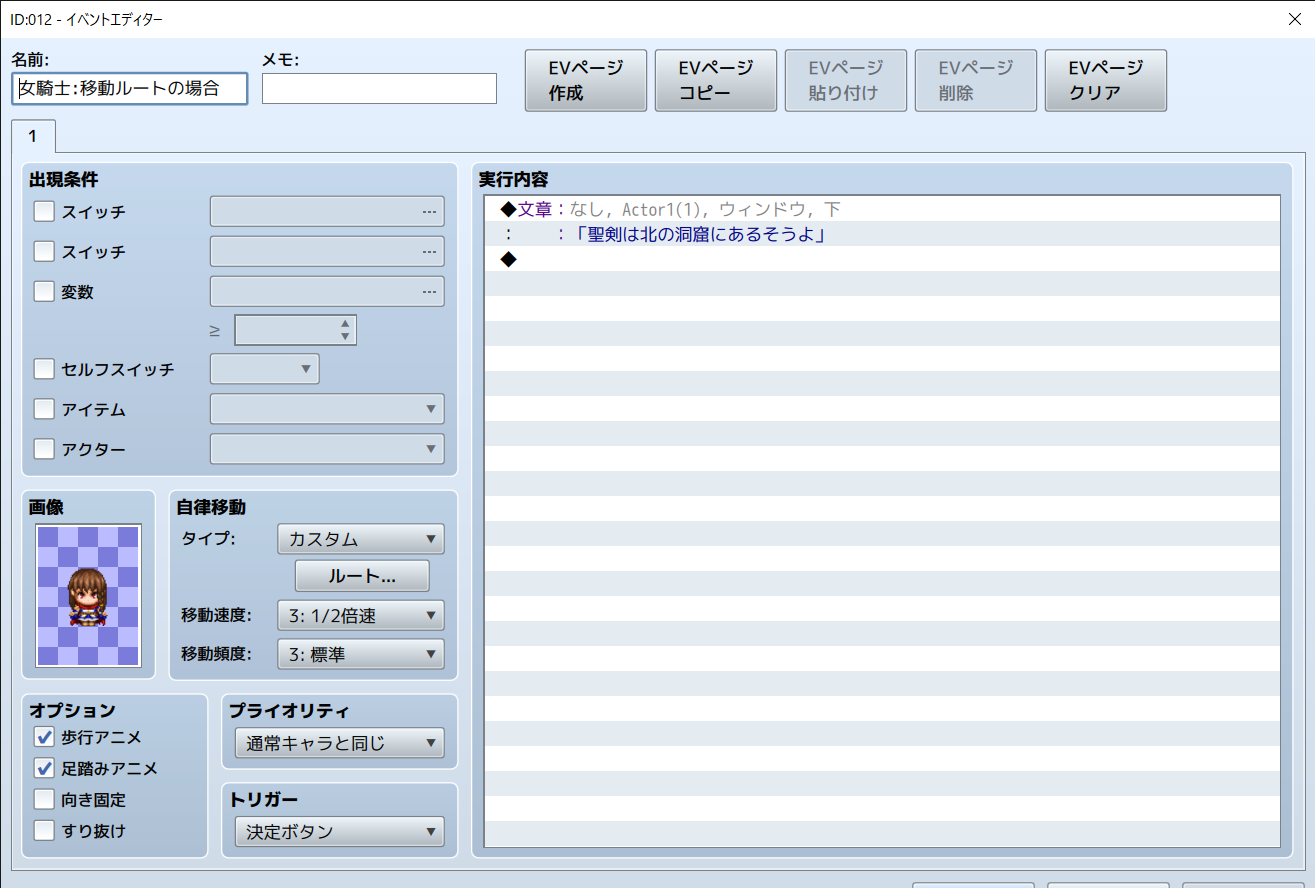
フキダシアイコンを表示させたいイベントを作成
まずはフキダシアイコンを表示させたいイベントを作ります。
ここでは重要な情報を教えてくれる女性騎士を登場させます。あとでわかりやすいように、イベントには名前をつけておきましょう。
※画像は一例です。
◆スイッチの操作:#0021 会話開始 = ON
◆文章:なし, Actor1(1), ウィンドウ, 下
: :「聖剣は北の洞窟にあるそうよ」

文章の前の「スイッチの操作」は、騎士に話しかけたときにフキダシアイコンの表示をなくすために必要となります。今回は21番目のスイッチをONにします。
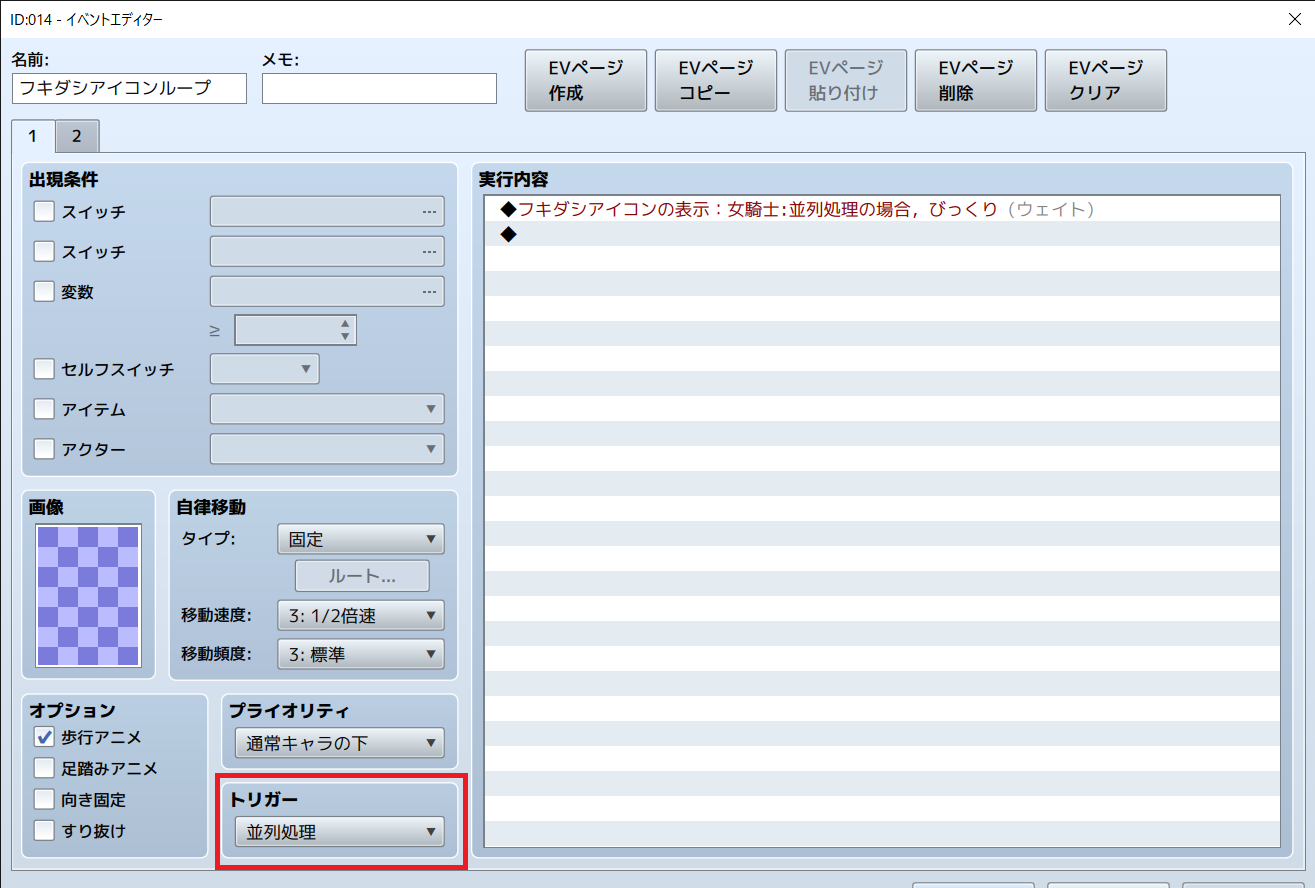
フキダシアイコンを表示させるための並列処理イベントを作成(1ページ目)
次に、フキダシアイコンを表示させるためのイベントを別に作ります。
トリガーは「並列処理」です。
実行内容に「フキダシアイコンの表示」を設定。フキダシアイコンを表示させる対象は、最初に設定したイベントにしましょう(今回は騎士のイベントが対象です)。
◆フキダシアイコンの表示:女騎士:並列処理の場合, びっくり (ウェイト)

フキダシアイコン表示のイベントコマンドを設定するとき、「完了までウェイト」にチェックを入れるのを忘れないでください。
ウェイトを入れないと毎フレームごとにフキダシが表示されるようになってしまい、おかしな動作をするようになってしまいます。
基本的には、ここまででフキダシアイコンがループ表示されるようになります。
最後に、騎士に話しかけたときフキダシアイコンを非表示にする設定を作成します。
イベントに話しかけた際のフキダシアイコンの表示停止設定(2ページ目)
並列処理イベントの2ページ目を作成し、出現条件にスイッチを入れましょう。今回は騎士に話しかけたときにONにしたスイッチ21番目を条件にします。

これで、キャラクターに話しかけると並列処理がなくなり、フキダシも消えます(スイッチ21をOFFにすれば、再び表示されるようになります)。
なお、今回は騎士の移動ルートは「固定」にしましたが、それ以外の「ランダム」等の移動ルートを設定しても、きちんとキャラクターの頭上にフキダシアイコンが表示されます。
並列処理は、並列イベントのあるマップにプレイヤーがいる限り常に処理を続けているため、場合によってはゲームが重くなる一因になります。フキダシアイコンをひとつ表示させるぐらいでしたら問題はないかと思いますが、もしほかにも複数の並列処理イベントを組んでいる場合は、注意してください。
移動ルートを使用するパターン
次にご紹介するのは、イベントの移動ルートを用いるパターンです。

今回はスクリプトが登場するので少し戸惑うかもしれませんが、イベントを実装するだけであればこのあと紹介する記述内容をコピペするだけで大丈夫です。
では、早速内容を見ていきたいと思います。
フキダシアイコンを表示させたいイベントを作成
今回は、フキダシアイコンを表示させたいイベントのみを作成します。
◆文章:なし, Actor1(1), ウィンドウ, 下
: :「聖剣は北の洞窟にあるそうよ」

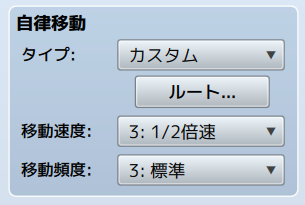
自律移動のタイプを「カスタム」に設定
先ほどの並列処理の場合と似ていますが、今回は自律移動のタイプを「カスタム」とします。
そして「ルート」を選び、右下の「スクリプト」を選択してください。

通常のイベントコマンドにはフキダシアイコンを表示させるための選択肢がありませんが、スクリプトを用いれば移動ルートの中にフキダシアイコン表示を指示することが可能になります。
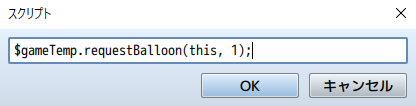
特定のイベントにフキダシ表示をリクエストするスクリプトは、
$gameTemp.requestBalloon(target, balloonId)
となります(RPGツクールMZスクリプトリファレンス参照)。
targetですが、単純に対象のイベントIDを入力するだけでは認識してくれません。そこで、マップ上のイベントIDを取得するためのスクリプト$gameMap.event(id)を用います(this.character(id)のコードは、移動ルートでは使えません)。
今回の対象イベントIDは12なので、 $gameMap.event(12)となりますが、フキダシアイコンを表示させるイベント=「このイベント」であるため、$gameMap.event(this.eventId()) または簡潔に this とすることができます。
balloonIdには、表示させたいフキダシのIDを入力します。フキダシIDの一覧は以下の通りです。
| フキダシID( balloonId ) | フキダシアイコン |
|---|---|
| 1 | びっくり |
| 2 | はてな |
| 3 | 音符 |
| 4 | ハート |
| 5 | 怒り |
| 6 | 汗 |
| 7 | くしゃくしゃ |
| 8 | 沈黙 |
| 9 | 電球 |
| 10 | Zzz |
以上をまとめると、移動ルートを設定したイベント自身にびっくりのフキダシアイコン(ID1)を表示させるスクリプトは
$gameTemp.requestBalloon(this, 1);
となります。
実際に入力してみると、以下のようになります。

スクリプトのあとにウェイトを忘れずに入れましょう。ウェイトをいれないと前のフキダシが消える前に次のフキダシが現れてしまいます。
なお、並列処理の場合と異なり、移動ルートのスクリプトを用いた場合にはイベント内容実行中にフキダシアイコンの表示が止まります。イベントが終了すれば再びループ表示されます。
以上です。
それでは、よいツクールライフを!



コメント