RPGツクールMV・MZで使える、便利なスクリプトを集めました。
ツクールでゲームをある程度作り慣れてくると、ツクールの標準機能だけではどうしても物足りない場面が出てくるかと思います。
そんなときに便利なのが、スクリプトです。
コードを数行コピー&ペーストするだけで表現の幅をぐんと広げることができます。
スクリプトと聞くと、とっつきにくい印象を受けるかもしれません。ですが実際は、コードをコピーして貼り付けるだけなので、プログラミング知識がゼロでも大丈夫です。
ゲーム作りの効率化にもつながりますので、ぜひ使ってみてください。
イベントコマンド[変数の操作]で使えるスクリプト
イベント名の取得
変数の値と同じイベントIDのイベント名を取得します。
なお、イベントIDを変数に格納するには、[指定位置の情報取得]を使いましょう。
$gameMap._events[$gameVariables.value(11)].event().name
上記の場合、変数11番に格納された数値のイベントIDのイベント名を取得します。
変数11番の値が10だった場合、イベントID10番のイベント名を取得します。
参考リンク:ツクールフォーラム
アクター名の最初の一文字を取得
アクター名の最初の一文字を変数に格納します。
$gameActors.actor(1).name().slice(0, 1);
上記の場合、アクター1番目の最初の文字を取得します。
なお、アクター1番目の二文字目と三文字目を取得したい場合は、下記のようになります。
$gameActors.actor(1).name().slice(1, 3);
参考リンク:Twitter
イベントコマンド[条件分岐]で使えるスクリプト
バトルメンバーに特定のアクターがいるかどうか
バトルメンバーに特定のアクターがいるかどうかを判定します。
$gameParty.battleMembers().contains($gameActors.actor(1))
上記の場合、バトルメンバーにアクター1番がいるかどうかを判定します。
参考リンク:Twitter
変数に数字以外の文字列が入っている場合の条件分岐
変数には数値以外にも、文字列を格納することができます(スクリプト必須)。
しかし、ツクールの標準機能では、変数を用いた条件分岐は数値の判断しかできません。
よって、変数に文字列が入っているかどうかで条件を分岐させるためには、スクリプトを使います。
$gameVariables.value(1) === 'ABC'
上記の場合、変数1番に文字列ABCが格納されているかどうかを判定します。
参考リンク:ツクマテ(変数に数字以外の文字列を入れた場合の条件分岐)
プレイヤーがジャンプしているかどうか
プレイヤーがジャンプ中かどうか判定できます。
$gamePlayer.isJumping()
プレイヤーが移動しているかどうか
プレイヤーが動いているかどうか判定できます。
$gamePlayer.isMoving()
移動ルートで使えるスクリプト
プレイヤーが移動するとプレイヤーから離れるように移動
プレイヤーが移動するたび、イベントがプレイヤーから離れるように動きます。
if($gamePlayer.isMoving())this.moveAwayFromPlayer();
参考リンク:Twitter
プレイヤーが移動するとプレイヤーに近づくように移動
プレイヤーが移動するたび、イベントがプレイヤーに近づくように動きます。
if($gamePlayer.isMoving())this.moveTowardPlayer();
参考リンク:Twitter
フキダシアイコンを表示
イベントの頭上にフキダシアイコンを表示させます。
$gameTemp.requestBalloon(this, 1);
上記の場合、移動ルートを設定したイベント自身にフキダシアイコン(ID1:びっくり)を表示します。
なお、ほかのイベント(例:イベントID1)にフキダシアイコン(例:ID1)を表示させたい場合は、下記のようになります。
$gameTemp.requestBalloon($gameMap.event(1), 1);
特定の座標に向かって移動
マップ上の特定の座標に向かってイベントを移動するようにさせます。
this.moveTowardCharacter({x: 1, y: 2})
上記の場合、イベントが(X座標、Y座標)=(1,2)まで移動していきます。ただし、途中で障害物があるとそこで止まってしまうのでマップの構成には注意しましょう。
参考リンク:Twitter
その他のスクリプト
変数nの番号の変数を操作
RPGツクール2000に標準機能として備わっていた、「変数~の番号の変数」と同じ処理を実行します。
$gameVariables.setValue($gameVariables.value(3),500)
上記の場合、変数3の番号の変数に500を代入します。
変数3番の値が5だった場合、変数5番に500が代入されます。
連続した変数に連番を代入
連続した番号の変数に、連続した数値をランダムに代入します。
var i1 = 1; // 変数番号の最初
var i2 = 10; // 変数番号の最後
var v1 = 1; // 連番の開始値
var v2 = 10; // 連番の終了値
var value = Array.apply(null,Array(v2-v1+1)).map(function(v,i){return i+v1});
for(var i=i1;i<=i2;i++){
var v = value.splice(Math.randomInt(value.length),1)[0];
$gameVariables.setValue(i,v);
}
上記の場合、変数1から変数10に、1から10の数値をランダムに代入します。
参考リンク:ツクマテ(変数に連番を代入する方法)
連続した変数に連番でない数値を代入
連続した番号の変数に、連続していない数値をランダムに代入します。
const list = [1,3,4,9,11,13,14,22,30,40];
function fisherYatesShuffle(arr){
for(var i =arr.length-1 ; i>0 ;i--){
var j = Math.floor( Math.random() * (i + 1) );
[arr[i],arr[j]]=[arr[j],arr[i]];
}
}
fisherYatesShuffle(list);
list.forEach((value, index) => {
$gameVariables.setValue(index + 1, value);
});
上記の場合、変数1から変数10に、1、3、4、9、11、13、14、22、30、40の数値をランダムに代入します。
開始変数を2からにしたい場合は、 $gameVariables.setValue(index + 1, value) を $gameVariables.setValue(index + 2, value) とします。
参考リンク:Twitter
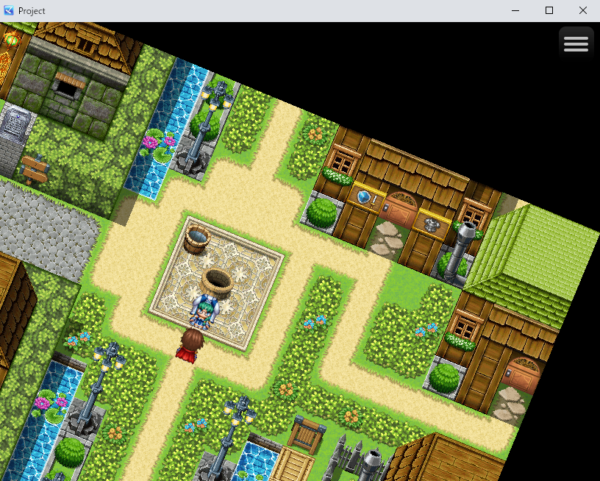
画面を傾ける
画面を傾けます。
SceneManager._scene._spriteset._tilemap.rotation = 1/16 * Math.PI * 2;
上記の場合、マップやキャラチップが1/16傾きます。実際のゲーム画面は下の通り。

参考リンク:Twitter、Twitterその2
すべてのアイテムを入手
アイテムのうち、名前が設定されていて、かつアイテム名に「—–」が入っていないものをすべて1つずつ入手します。
$dataItems.slice(1).filter(item=>item.name && !item.name.includes("-----")).forEach(item=>$gameParty.gainItem(item,1));
参考リンク:ツクールフォーラム
同一マップの異なるイベントの内容を実行
同じマップにある別のイベントの内容を実行します。
this.character(2).start();
上記の場合、イベントID2の内容を実行します。
参考リンク:Twitter
イベントの不透明度変更
イベントの不透明度を変更します。
イベントコマンドの「移動ルートの設定」でも同じことができますが、それだと不都合が生じる場合に利用してみてください。
$gameMap.event(1).setOpacity(128)
上記の場合、イベントID1の不透明度を128に変更します。
ちなみに、プレイヤーの不透明度を変更したい場合は以下の通りです。
$gamePlayer.setOpacity(128)
イベントのプライオリティ変更
イベントのプライオリティを変更します。
$gameMap.event(1).setPriorityType(0)
上記の場合、イベントID1のプライオリティを0(通常キャラの下)に変更します。
- 0 → 通常キャラの下
- 1 → 通常キャラと同じ
- 2 → 通常キャラの上



コメント
移動ルート上で「このイベント」にフキダシアイコンを表示したい時は、
$gameTemp.requestBalloon($gameMap.event(this.eventId()), 1);
より、
$gameTemp.requestBalloon(this, 1);
の方が簡潔です。
確認をよろしくお願いします。
情報ありがとうございます!
とても助かります。